A flat design népszerű kifejezés, mégis sok félreértés társul hozzá, amelyeket ebben a posztban szeretnék tisztázni, mert csak az tudja csengő forintokra váltani, aki ismeri a stílus hátterét, ehhez pedig segítségként az 1300-as évekig fogok visszanyúlni. :)
Ki Occam?
Az Occam (eredeti helyesírással Ockham) borotvája egy döntéstámogató filozófiai elv, amely szerint két, egy adott jelenséget egyformán részletező magyarázat közül azt érdemes választani, amelyik az egyszerűbb. Az elvet William Ockhamnek, a 14. században élt angol filozófusnak, ferencesrendi szerzetesnek tulajdonítjuk, de ez az alapvetően gazdasági vonalra építő teória természetesen már akkor sem volt új keletű.
„Borotvával hasítsuk ketté a szükségtelen hipotéziseket!”
Számomra a flat ("lapos") design egyértelműen ezzel az elvvel köthető össze, a saját definícióm szerint nem csupán egy minimál stílus, hanem olyan gyűjtőfogalom, amely felhasználói célokat nem támogató, tehát funkciók nélküli design elemeket indokolatlanul nem alkalmaz. Úgy is mondhatnánk, hogy a flat használata ideális esetben üzleti kritikus. Megkülönböztetünk „Pure flat designt” és „Almost” jellegűt, az almost megengedőbb a szórakoztató elemeket illetően, illusztrációkat is használhatunk, amelyek túlmutatnak a piktogramokon. Az „Almost” egyik ága a „Long shadow”, amikor a design jellemzően jobbra törő határozott vonalú árnyékokkal dolgozik 45 fokban.

A flat design kivitelezése egyszerűnek tűnik, de nem az, mert az egyszerűségnek vannak a legszigorúbb szabályai. Érdemes elengedni az öncélú ambíciókat és élvezni a fegyelem közé szorított szabadságot. :)
Mire „gondol” az ügyfél, amikor flat designt kér?
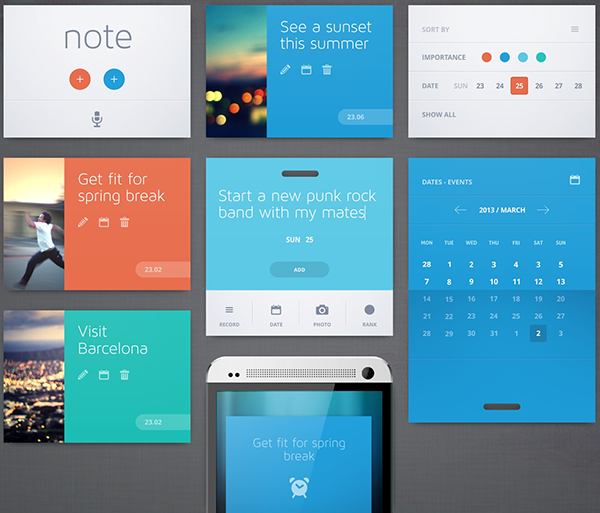
Használhatóságra, nyers funkcionalitásra és letisztultságra. A flat design user interface-ek hatékony használatára tervezett, mert irányításra szolgál.

Nem kér a designba színátmenetet, színátmenetes árnyékot, effektet. A flat design tehát 2D.
Grafikai minimalizmusra. A stílus egyszerű elemekkel dolgozik, pl. körök, téglalapok, lekerekített téglalapok.
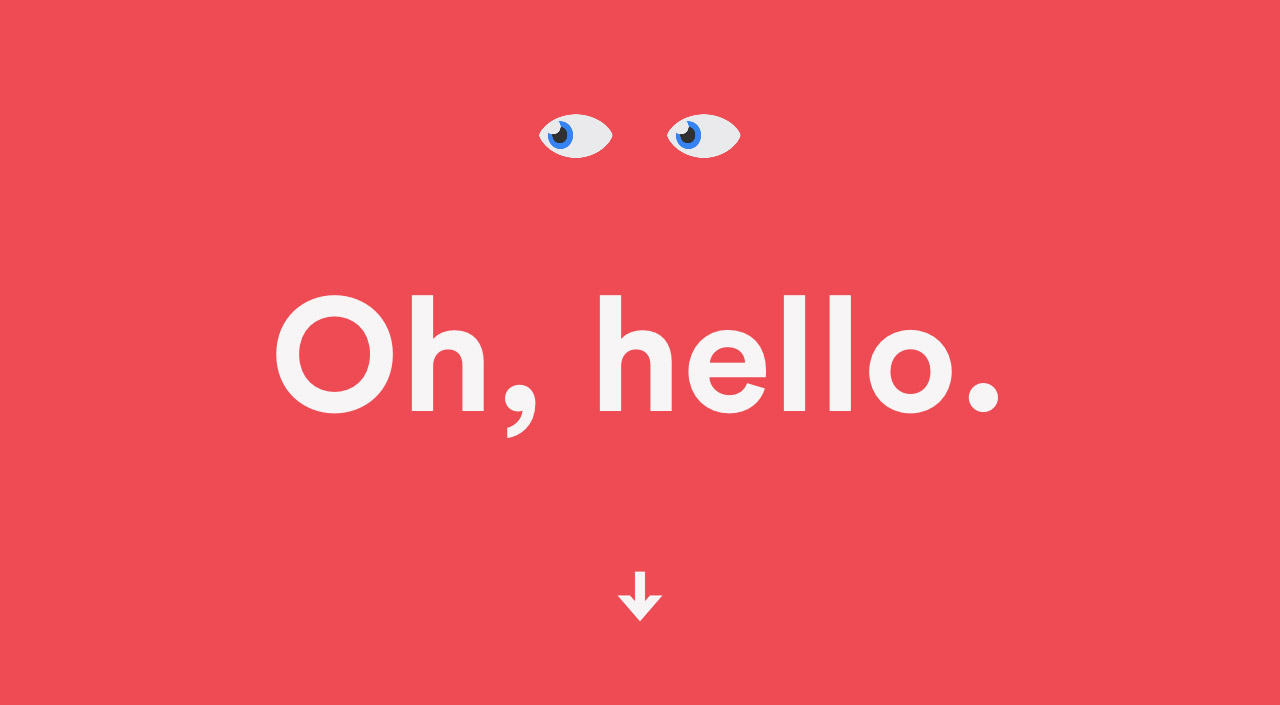
A design nem törekszik valós benyomást kelteni, nem közelít a realitáshoz. Aki jól tud kézzel rajzolni, talán egyetért azzal, hogy a pontot és vonalakat kivéve minden forma kirakható síkidomokból. Igaz ez a flat designra is, ahol pl. a nevető száj egy félbevágott kör.
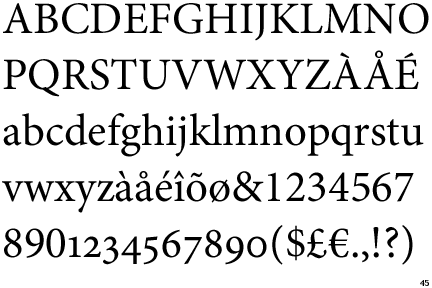
Kiemelt fókusz helyeződik a tipográfiára, azon belül sem látunk talpas betűt, kivétel, pl. a gyönyörű Minion Pro.


Világos az információs hierarchia. „Ezt a gombot azért teszem ide, mert ezt követően a felhasználó rákattint a másik kék gombra ahhoz, hogy majd megrendelje a csizmát.” A design esetében tehát minden elem helyzete érdemben megmagyarázható. Bár a honlapokon egyre több helyen bukkan fel a stílus hazánkban is, a flat design eredetileg mobil applikációkra tervezett, ahol is a gombok szélességének is oka van, ugyanis egy férfiujj szélessége (általában) nagyobb, mint egy nőié. Pixelpontosan meghatározható, minimum milyen szélesnek kell lennie az adott gombnak, hogy kényelmesen, félrenyomás nélkül lehessen használni, pl. az okostelefonon történő vásárlás során.
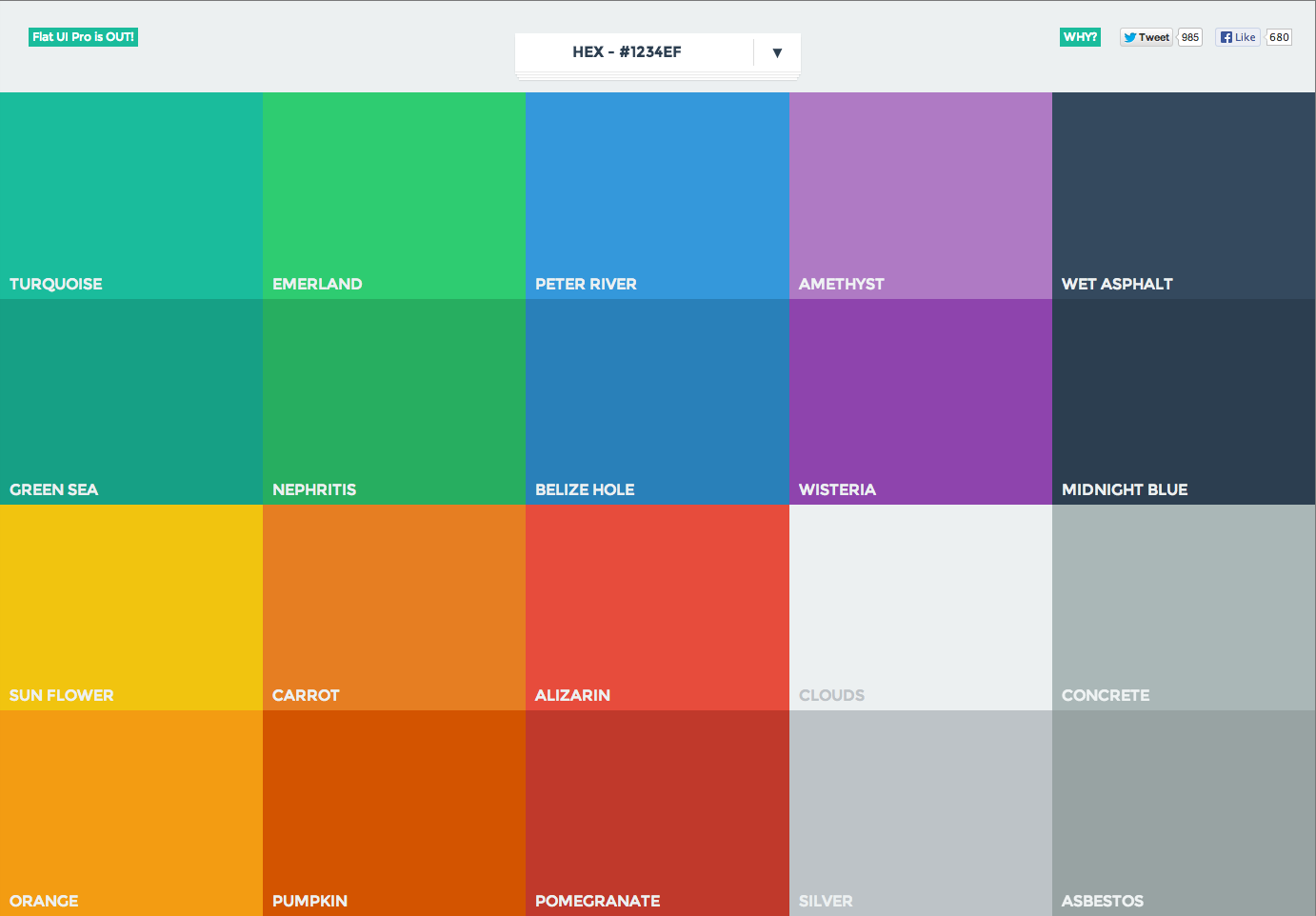
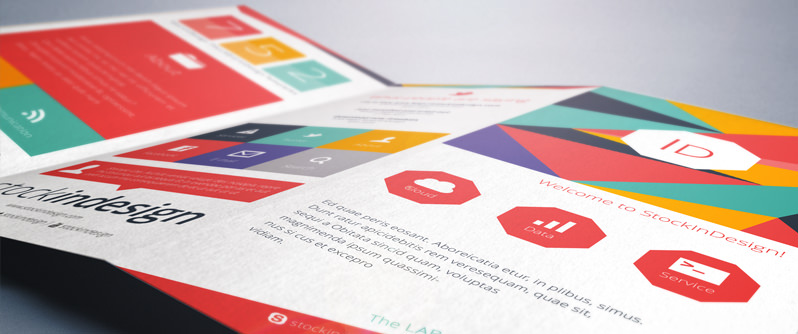
A színekből szokták felismerni legkönnyebben a flat designt. Egy értékesítési célokat is betöltő design általában 3 színből dolgozik: egy elsődleges és másodlagos főszínnel, a harmadik pedig a fűszerszín. A flat design ennél bátrabb, akár 6-9 eltérő színnel is operál, és ennek az oka a fent említett információs hierarchia és irányítás. A flat design népszerű színei a lazac, lilába hajló kék és menta zöld. A színek esetében is főként két irány figyelhető meg: a szinte tolakodóan vibrálóak és a retro jellegű tompák.

A flat design a nyomdaipari termékeken is egyre inkább fellelhető, népszerűsége az említett egyszerűségében rejlik.

:)
Képek forrása:
http://www.flatdezain.com/
http://designroast.org/
https://onepagelove.com/joe-schlaud
http://stockindesign.com/
http://zurb.com/



